# 事件循环
不爱看文字的,可以先看下这个视频(英音中字):2014年JS开发者大会上philip_roberts的演讲——What the heck is this event loop anyway? (opens new window)
# 是啥
事件循环是一种机制,用来处理程序中代码块的执行——调用JavaScript引擎。
从上面的定义就可以知道,事件循环并不是由JavaScript引擎实现的(初学者注意),而是由JavaScript引擎所在的宿主环境(eg:浏览器、node.js)实现的。
# 长啥样

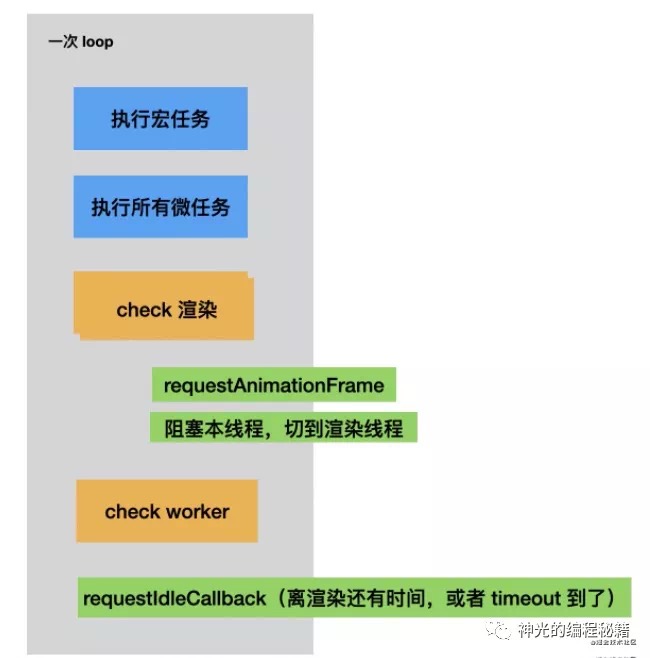
先看下,图中的宏任务、微任务是咋产生的?
- 宏任务(Macrotask):
- script 标签的代码加载
- I/O
- setTimeout
- setInterval
- setImmediate(node.js)
- requestAnimationFrame(浏览器)
- UI 渲染(有争议)
- 微任务(Microtask):
- promise.then
- promise.catch
- promise.finally
- process.nextTick(node.js)
- MutationObserver(浏览器)
事件循环过程:
- 先执行同步阻塞任务,全部执行完毕后
- 执行完所有微任务队列的任务
- 检查渲染,如需渲染则由GUI线程接管渲染,渲染完毕后
- 执行宏任务队列中的下一个宏任务,执行完后
- 执行完所有微任务队列的任务
- 检查渲染,如需渲染则由GUI线程接管渲染,渲染完毕后
- 重复步骤4、5、6,直到宏任务队列和微任务队列都清空了,结束事件循环
注意:以上执行过程中,只要碰到新的宏任务和微任务,都会添加到相应任务队列的末尾